How to Use Navigation in PEGA
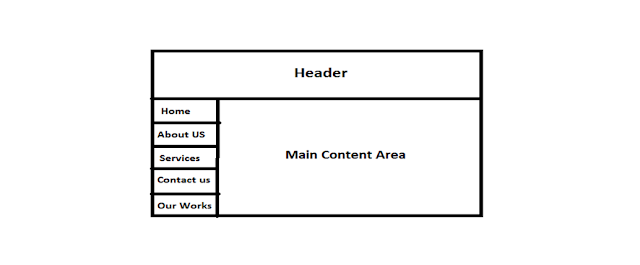
Lets assume we have a portal in which there is a Navigation on the
Left side and header on the top and Main Working area is in Right Side like
this
Now On Clicking Home, Corresponding Home
content should visible in Main Content area,
On Clicking About Us, Corresponding About
Us Content should visible in Main Content area,
On Clicking Services, Corresponding
Services Content should visible in Main Content area
How to achieve this in Pega?
There is a rule called Navigation rule ,
by using this we can achieve this concept. Lets see how to use this
practically.
Every portal has a portal rule, Manager
portal has a portal rule, Case Worker portal has a portal rule.
Lets Create One Portal Named "Lets
Shop".
In the access group
we can see the available portals in the application. Click Add Portal and add
our portal by creating New one.
I created a portal,
Here we have to map a Harness that will visible when we launch the portal.
I created a New
Harness Name "LetsShopMainHarn" and mapped to our portal rule and
save.
I mapped our portal
in list of portals in Access Group Rule. Now we can launch our portal, Lets see
how it looks .
Now I launched the
portal, there is nothing in this portal, because we not configured anything in
the harness.
So lets design our
portal.
Choose Header Left
screen layout.
Now lets Create One
section for Header Area.
I added my Header
Section contain one label.
Lets Create
Navigation Section and add Navigation rule in that section.
I drag and drop the
menu control from Advance Category and added a navigation rule.
Now we have to add
Menus to our Navigation rule.
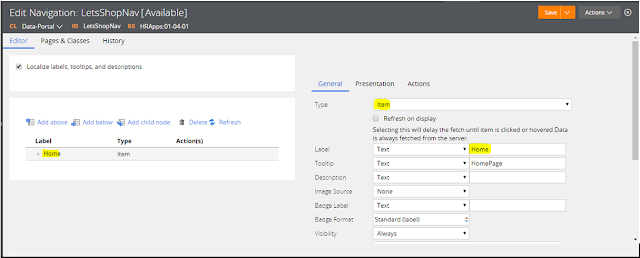
I added the first
menu of our portal named 'Home', We have to add action for this menu, then only
corresponding harness will load on the right content area of the portal.
I select Harness
from action and select Target as "Replace Current".We have to provide
here the Harness which we are going to create for Home Page.
Lets Create and Map
HomePage harness.
I created one Harness
with some content for Home page and added to the Home Page Menu.
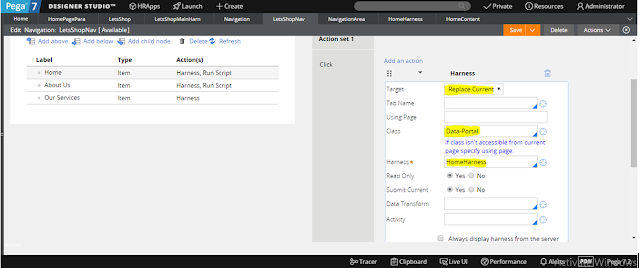
Next to the Harness
I added another one action "Run Script". We have to add this function
for indexing purpose. Here I mapped Home page index as 0, Then it automatically
take about as index as 1, our service index as 2 respectively.
Similarly I added
menu for about us , and added Harness for About us and after the Harness we
have to add one Script "RemoveScreenLayoutMask". If we not used this
function then a empty screen will display if we cut the harness, So added this
script.
Similarly I added
menu for Our Services and added harness for this menu.
Now we finished
Navigation rule part. Lets Design content part of our Harness.
Lets Drag and Drop
One section, I provide Name for this section like "LetsShopMainArea"
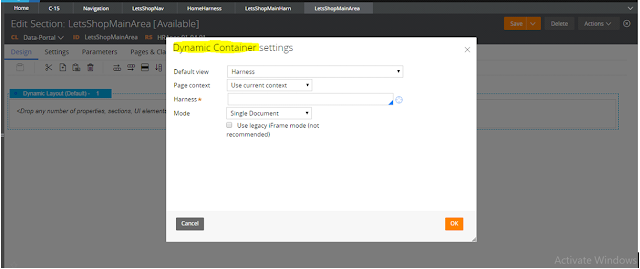
In this section,
Our First Layout should be "Dynamic Container", Why we should use
Dynamic Container??.
If we are not use
dynamic container, Then on clicking menu your harness will not load on Main
Content area.
If you use Dynamic
Container, then the harness in your menu will replace the harness that we
provide in the Dynamic Container.
Lets implement
Dynamic Container in our Section.
We have to load the harness dynamically in this section so we have to choose Harness as Default View in this option and we have to provide a Default harness which is visible on portal launch. I add HomePage harness in this option.
Delete the Dynamic
layout which is there as default.
Lets Launch the
portal and see the result.
This is the screen
which is visible on launching portal, Now Click About Us and check
AboutUsHarness is loading or not.
On Clicking About
Us "AboutUs" Harness is loading.
Lets click Our
Service and test that menu also.
Now all the menus
working properly. If u have any doubt ask in comment :)























Super dude:)
ReplyDeleteIn home menu you have added some products to display...that section, did you created any binary file to store image or predefined section?
Kindly let me know..
I used binary file to store image and me only created that section. I think there is some predefined section also there in pega to display ptoducts. Thank u for ur comment😊
ReplyDeleteThanks a lot:)
ReplyDeleteHow can we create the same side navigation excercise using flowaction and flow
ReplyDeleteYes, side navigation can be achieved by screen layout whichever you want. Screen layout consists of left pane, right pane, header, footer.. Screen layout should be added in the harness :)
ReplyDeletePlease don't get me wrong, but, I have'n trying this example from last 6 months and I am still not able get this.
ReplyDeleteEvery time when I click on the menubar it always opens the harness replacing the current harness along with the menu, header and footer.
Why you didn't show how you created the HomeHarness with screen layout and other 2 harness for "About Us" and "Our Service". Those runscript with function doesn't work. I am using 7.4 version and I am really angry with incomplete topics.
Sorry
Good content...
ReplyDeleteDear Bharath,
ReplyDeleteThis is a good article, but there is something missing in it. I have followed the same steps as mentioned, after creating I'm seeing the Home/AboutUs/OurService Harness getting completely replaced in screen and navigation menu getting disappeared. Please check and let us know if we did anything wrong or add any missing part.
Thanks again!
Thanks for sharing this Blog!!
ReplyDeletepega online training
Best Pega Online Training
learn pega online
This is a great explanation of how to implement navigation in Pega.
ReplyDelete