Hi Friends, In this post we will see how to display Smart tip in UI.
What is the use of Smart tip?
By using smart tip we can provide some small information about the content we are displaying.
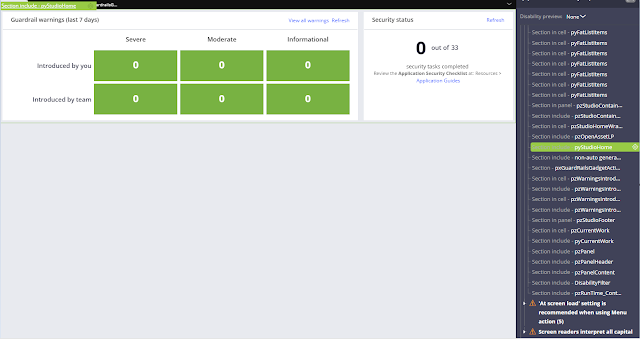
In below sample Pega section we can see the Smart tip.
To know the section used for this design, I am using accessibility tool to get the section name.
So from the above screen, we can see section name used is pyStudioHome.
pyStudioHome Section:
Guardrail details present in an embedded section, so open it.
Click on the link and go to action tab.
In the action tab , we can able to see 2 actions involved.
- Set Style -> to display help cursor
- Show Smart Tip -> to display smart tip
Action 1:
In Set Style action, for Style Source -> Inline style was selected and Inline style provided is Cursor:help;
On Hover the link a help cursor will display.
Action 2:
In the show smart tip action, Tip Source selected is Field Value -> So we can map field value rule to display message content. We can map custom message also if we want.
Hope you can understand this concept. If you have any doubt ask in comment.









No comments:
Post a Comment