Hi Friends, recently I saw a video about Query Runner in Pega Troubleshooting videos, I will share how I practiced in my system. Go through the video to get clear understanding about Query Runner.
Useful URLs:
Troubleshooting Video Series | Pega
Enabling and using Query runner to troubleshoot database issues | Pega
Steps involved:
- Add required Role to the access group
- Execute select query and verify connection
- If faced any exception, debugging steps
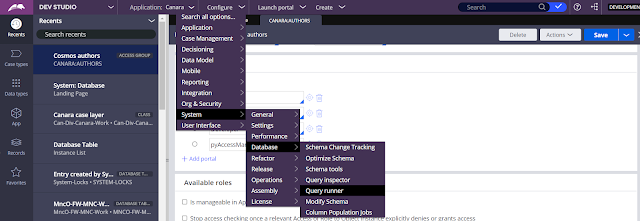
In Query Runner landing page, we can run "select query" to view the result as we are seeing from the DB tool.
In Database we have to select database(PegaRules, PegaData) and type our query in the query box and click run button.
When I first clicked run button after provided select query I faced an exception, below is the support article to solve that exception.
Error on running any query using Query Runner | Pega
If you faced the same exception, follow the below steps to solve it.
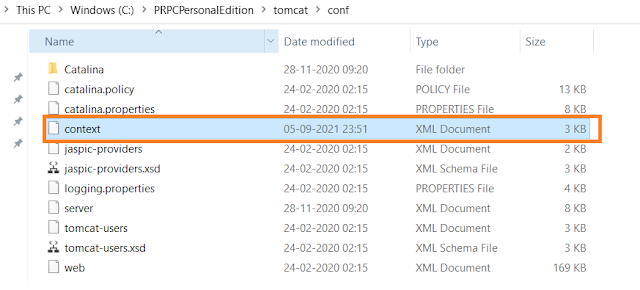
Open context file from the conf folder.
As per the article , added the code below highlighted code in the context file, I have modified password and url as per the old data existing in my system.
Open prconfig file.
Added highlighted lines as per the article in prconfig file.
Save and restart the server.
Result:
By using Query runner, I can able to view the results ☺
Hope this post is understandable, write in comment if you have any questions. Thank you!