Hi Friends, In this post we will see how to use Inline Layouts
Inline Layout:
If you are using inline layouts, the elements will arrange in a line(One by one to the left)
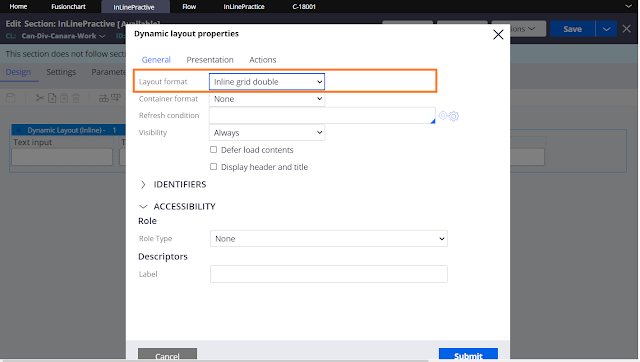
Below is the Inline layout details
I have provided layout format as Inline.
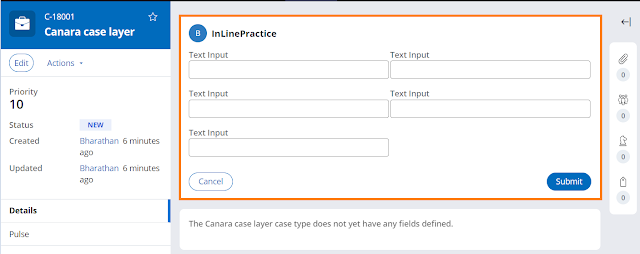
I have added 5 text box inside inline layout, we will see how it displayed at run time.
you can see the text box are arranged one by one to the next, if space not present the text box will wrap to the next line.
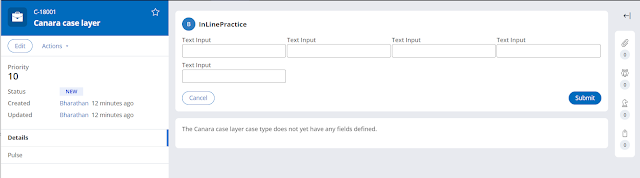
Inline-Double:
you can see the text boxes are arranged in two column
Inline Grid Triple:
InLine Grid Quadruple:
Inline Label left:
Inline middle:
To know more about Pega layout go through the below URL
Using layouts to structure content in sections | Pega
Dynamic layouts and containers | Pega Academy
Using dynamic layouts to create responsive user interfaces | Pega
Thank you for reading this post, ask in comment if you have any doubts.


















No comments:
Post a Comment