Hi Friends, recently I have learnt how to use segmented radio button.
Radio button has 2 control format
- Standard
- Other
- Segmented
In this post we will see the differences.
Drag and drop the radio button in to the section.
By Default orientation for the radio button is Vertical. and in UI radio button display looks like the below image.
I have updated the orientation to Horizontal.
In the UI, radio button looks like this.
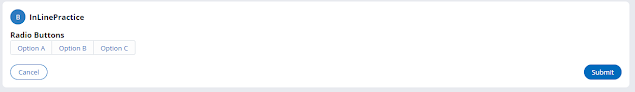
In Horizontal orientation, selected control format as Other and other control format as Segmented
In the UI, radio button looks like this.
Thanks for reading this post☺






Very nice information
ReplyDeletePega Training
Learn Pega