Hi Friends, In this post we will see how to add CSS helper classes
In W3Schools website, a exercise is present to display background image in UI. We will see how to do the similar kind of CSS changes in Pega using CSS helper classes
W3Schools Try it editor URL:
https://www.w3schools.com/css/tryit.asp?filename=trycss3_background_multiple
Step 1: Download below image and upload to binary file
Image to download:
Upload the image to a binary file rule, I have provided binary rule name as paper and image of type jpg and directory is webwb.
Path of this image is webwb/paper.jpg
Step 2: Create CSS Helper class in Skin Rule
Open skin rule by clicking on application -> Skin
In the skin rule -> In Include Styles tab -> add a additional style sheet if not present.
In the CSS text file added class and its style. ( Class name should start with dot .)
Step 3: Mapping CSS helper class in UI
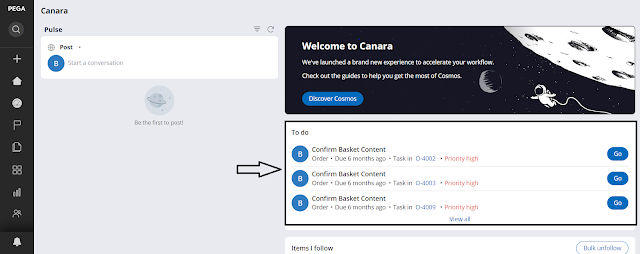
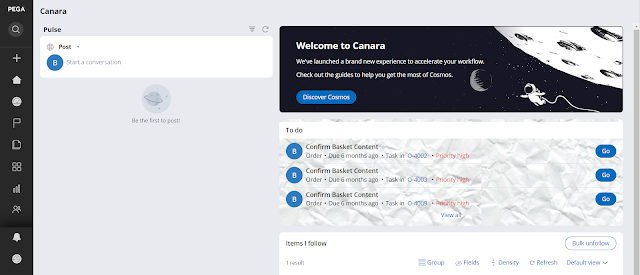
We will try to add this paper image as background for the highlighted section in User Portal.
By using accessibility tool, I got the section used to display 'to do'
In the HomeWorkList section highlighted layout has 'to do' repeating dynamic layout. Open the layout properties in presentation tab and enable the display advance presentation option and add the class in container CSS class.
Save and reload the portal
Hope you can understand about this topic. If you have any doubt ask in comment.☺










No comments:
Post a Comment